Django
youtube API를 통해 동영상 검색하고, 검색 결과 TinyMCE 삽입하기
til_t
2021. 1. 22. 14:03
youtube API TinyMCE insert, upload




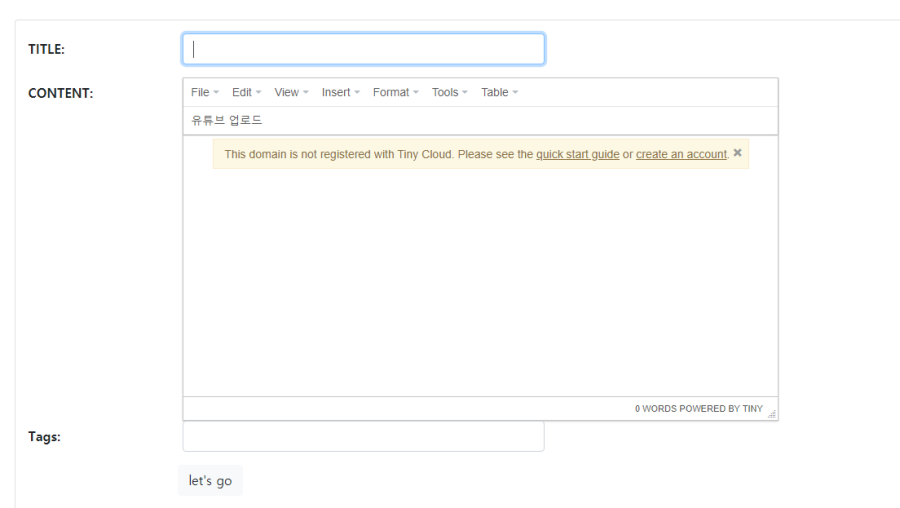
youtubecontent_form.html
< script >
tinymce.init({
selector: 'textarea',
height: 320,
theme: 'modern',
plugins: [
'advlist autolink lists link image charmap print preview hr anchor pagebreak',
'searchreplace wordcount visualblocks visualchars code fullscreen',
'insertdatetime media nonbreaking save table contextmenu directionality',
'emoticons template paste textcolor colorpicker textpattern imagetools'
],
toolbar1: 'myButton',
image_advtab: true,
templates: [{
title: 'Test template 1',
content: 'Test 1'
},
{
title: 'Test template 2',
content: 'Test 2'
}
],
content_css: [
'//fonts.googleapis.com/css?family=Lato:300,300i,400,400i',
'//www.tinymce.com/css/codepen.min.css'
],
setup: function (editor) {
editor.addButton('myButton', {
text: '유튜브 업로드',
icon: false,
onclick: function (data) {
window.open('{% url '
recipe: image ' %}', '_fileupload', 'width=800, height=600');
}
});
editor.addButton('mySubmit', {
text: '문서저장하기',
icon: false,
onclick: function () {
if (confirm('저장하시겠습니까?')) {
document.FORM_NAME.submit();
}
}
});
}
});
</script>
</pre>
urls.py
path('photo_upload/', ImageView.as_view(), name='image'),
views.py
class ImageView(TemplateView):
template_name = 'recipe/tinymce/popup/photo_upload.html'
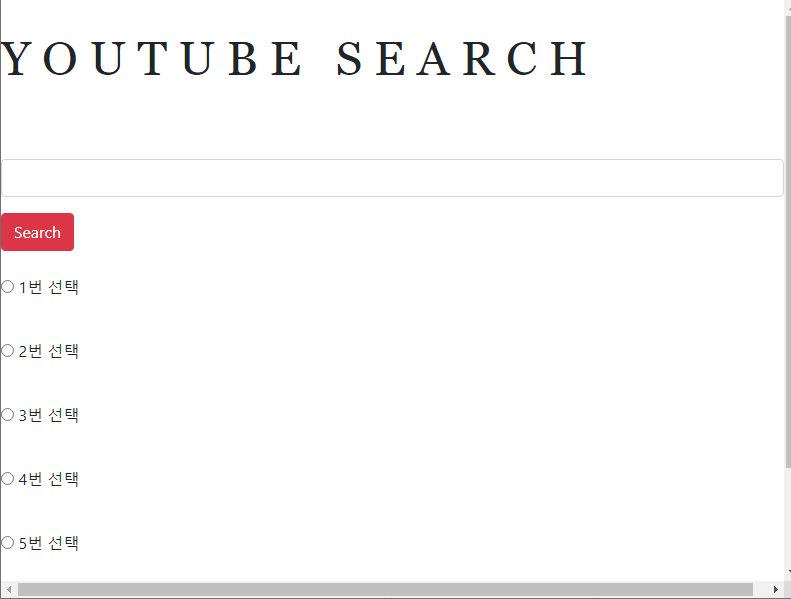
recipe/tinymce/popup/photo_upload.html
<html>
<head>
<title>youtube vidoe search</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"/>
</head>
<body>
<br>
<p style="font-size:3em;font-family:'georgia';">Y O U T U B E S E A R C H</p>
<br><br>
<form id="form">
<div class="form-group">
<input type="text" class="form-control" id="search">
</div>
<div class="form-group">
<input type="submit" class="btn btn-danger" value="Search">
</div>
</form>
<div class="row">
<div class="col-md-12">
<form id="editor_upimage" name="editor_upimage" action="." method="get" enctype="multipart/form-data">
<h3 id="title0"></h3>
<div id="video0" display="inline">
<input type="radio" id="check0" name="check" value="check0">
<label for="check0">1번 선택</label><br>
</div><br>
<h3 id="title1"></h3>
<div id="video1">
<input type="radio" id="check1" name="check" value="check1">
<label for="check1">2번 선택</label><br>
</div><br>
<h3 id="title2"></h3>
<div id="video2">
<input type="radio" id="check2" name="check" value="check2">
<label for="check2">3번 선택</label><br>
</div><br>
<h3 id="title3"></h3>
<div id="video3">
<input type="radio" id="check3" name="check" value="check3">
<label for="check3">4번 선택</label><br>
</div><br>
<h3 id="title4"></h3>
<div id="video4">
<input type="radio" id="check4" name="check" value="check4">
<label for="check4">5번 선택</label><br>
</div>
<br><br>
<button type="submit" id="yeah">확인</button>
<button type="button" id="close">취소</button>
<br><br><br>
</form>
</div>
</div>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
var API_KEY = "AIzaSyCzDzAe8UNaq8CBBEl1q8oNBqDcR7p_FpU"
var video = new Array();
$('#form').submit(function(event){
event.preventDefault()
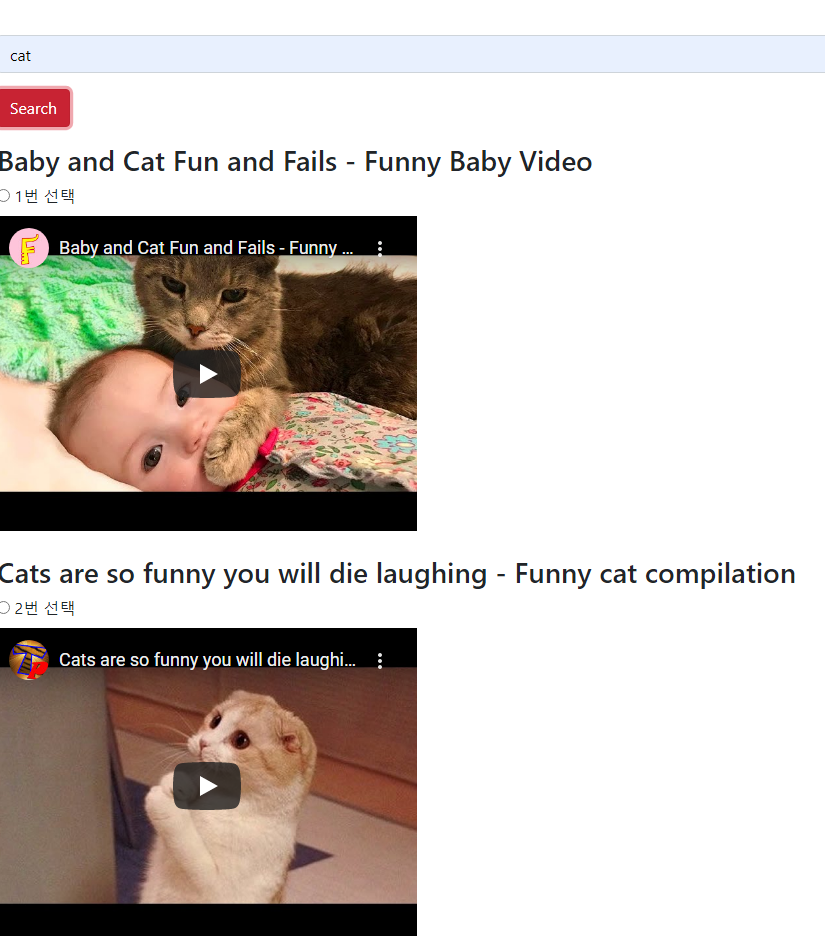
var search = $("#search").val()
videoSearch(API_KEY, search, 5)
});
$('#close').click(function(){
self.close();
});
$('#yeah').click(function(){
var frm = document.editor_upimage;
if($('#check0').is(":checked")){
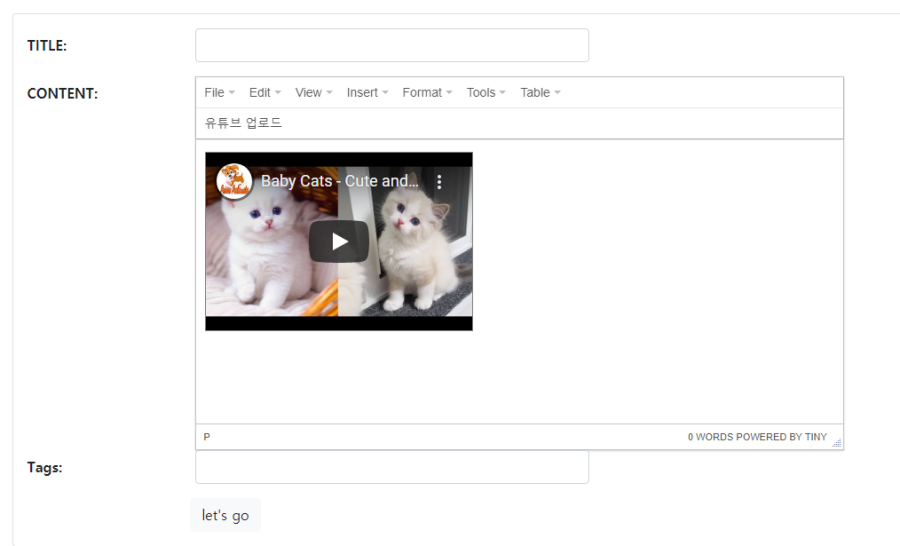
video[0] = video[0].replace("420", "300").replace("315", "200");
opener.tinymce.activeEditor.execCommand("mceInsertContent",false, video[0]);
}
else if($('#check1').is(":checked")){
video[1] = video[1].replace("420", "300").replace("315", "200");
opener.tinymce.activeEditor.execCommand("mceInsertContent",false, video[1]);
}
else if($('#check2').is(":checked")){
video[2] = video[2].replace("420", "300").replace("315", "200");
opener.tinymce.activeEditor.execCommand("mceInsertContent",false, video[2]);
}
else if($('#check3').is(":checked")){
video[3] = video[3].replace("420", "300").replace("315", "200");
opener.tinymce.activeEditor.execCommand("mceInsertContent",false, video[3]);
}
else if($('#check4').is(":checked")){
video[4] = video[4].replace("420", "300").replace("315", "200");
opener.tinymce.activeEditor.execCommand("mceInsertContent",false, video[4]);
}
frm.submit();
self.close();
});
function videoSearch(key, search, maxResults){
$('#videos').empty()
$.get("https://www.googleapis.com/youtube/v3/search?key=" + key + "&type=video&part=snippet&maxResults="
+ maxResults + "&q=" + search,function(data){
console.log(data);
for(var i = 0; i < 5; i++){
video[i] =`
<iframe width="420" height="315" src="https://www.youtube.com/embed/${data.items[i].id.videoId}" frameborder="0" allowfullscreen></iframe>
<br>
`
if(i == 0){
$('#title0').text(data.items[0].snippet.title)
$('#video0').append(video[0])
}
else if(i == 1){
$('#title1').text(data.items[1].snippet.title)
$('#video1').append(video[1])
}
else if(i == 2){
$('#title2').text(data.items[2].snippet.title)
$('#video2').append(video[2])
}
else if(i == 3){
$('#title3').text(data.items[3].snippet.title)
$('#video3').append(video[3])
}
else if(i == 4){
$('#title4').text(data.items[4].snippet.title)
$('#video4').append(video[4])
}
}
})
}
})
</script>
</html>